Nguyên tắc ngón tay cái trong thiết kế ứng dụng cho điện thoại
Điện thoại di động ngày nay đã quá phổ biến và trở thành vật bất li thân của nhiều người. Điện thoại không chỉ đơn thuần là công cụ nghe gọi, liên lạc giữa mọi người với nhau nữa, mà nó được tích hợp nhiều ứng dụng và trở thành vật dụng giải trí và nhiều tính năng hỗ trợ người dùng như bản đồ, đọc viết email, ….
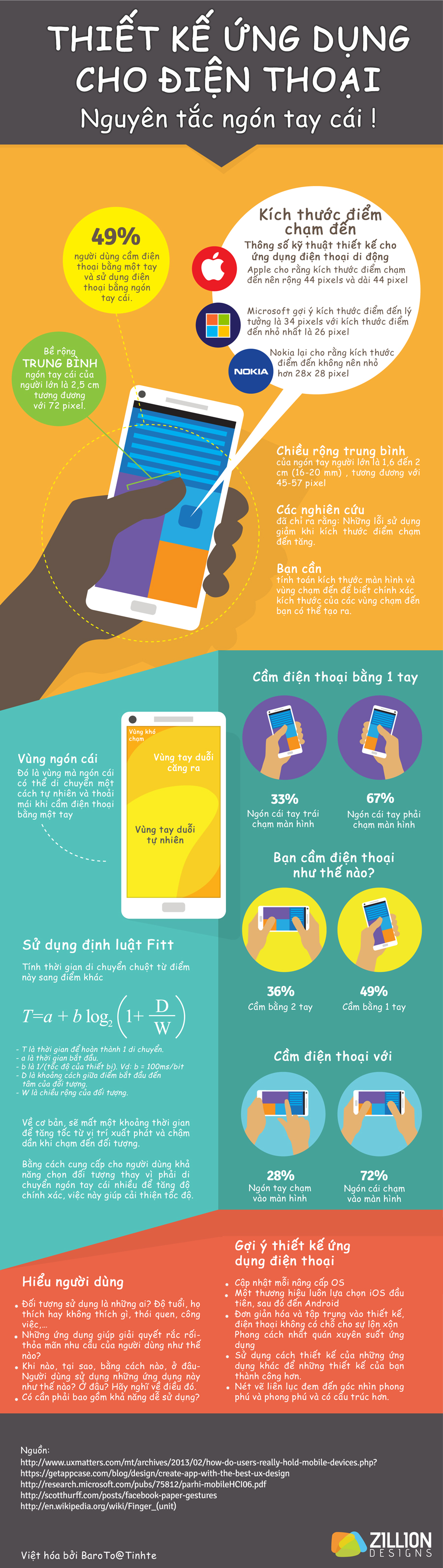
Thiết kế những ứng dụng cho điện thoại di động cũng đòi hỏi nhiều kĩ thuật, tính toán chi tiết để chiếc điện thoại trở nên hữu dụng và sử dụng một cách dễ dàng, thuận tiện nhất. Dựa vào thói quen sử dụng điện thoại và một số đặc điểm bàn tay con người, Infographic dưới đây đưa ra một số gợi ý cho bạn khi thiết kế ứng dụng cho điện thoại di động.
Phần mở rộng: Tìm hiểu thêm về định luật Fitt
Như trong bài infographic trên có đề cập đến định luật Fitt trong thiết kế. Để hiểu rõ thêm mình xin tóm tắt ở đây. Về cơ bản, công thức định luật Fitt được tính theo khoảng cách đến mục tiêu và kích thước của mục tiêu đó. Công thức nhìn có vẻ phức tạp nhưng ý nghĩa thì lại khá đơn giản.
- Mục tiêu càng xa thì thời gian để tiếp cận được nó sẽ lâu hơn.
- Mục tiêu càng nhỏ thì thời gian để tiếp cận được với nó sẽ lâu hơn.
Khi áp dụng định luật Fitt trong thiết kế giao diện, chúng ta rút ra được 3 kinh nghiệm sau.
Kinh nghiệm 1: Kích thước của các nút bấm hoặc các phần tử tương tác phải đủ lớn để tương xứng với quảng đường cần di chuyển.
Đối với việc độ phân giải của màn hình ngày càng được nâng cao, điều đó đồng nghĩa với việc khoảng cách di chuyển của chuột trên màn hình cũng sẽ dài ra thì cách duy nhất để thỏa mãn định luật Fitt là tăng kích thước của các nút bấm. Tuy nhiên, việc tăng kích thước lại gây ra tác dụng ngược khi số lượng nút bấm quá nhiều dẫn đến chiếm hết cả màn hình. Để giải quyết vấn đề trên, ý tưởng “rubbon” đã được đưa ra. Bằng cách chia nhóm và phân loại, những nút bấm nào người dùng thao tác nhiều nhất sẽ được thiết kế với kích thước lớn, ngược lại những tác vụ người dùng ít dùng tới nút bấm sẽ được làm nhỏ hoặc ẩn đi. Ý tưởng này đã giúp giữ lại các nút bấm vừa thỏa mãn định luật Fitt vừa tiết kiệm không gian hiển thị trên màn hình.
Kinh nghiệm 2: Những tác vụ thông thường nên để gần vị trí con trỏ người dùng.
Ví dụ dễ thấy nhất để mô tả cho việc này là khi bạn click chuột phải vào màn hình desktop hay màn hình trình duyệt web, bạn sẽ thấy một menu hiện ra ngay vị trí con chuột. Tại sao nó lại hiện ngay vị trí đó? Tại sao nó không hiện ở góc trái trên cùng của màn hình? Trả lời được câu hỏi này thì bạn đã hiểu kinh nghiệm 2 là gì.
Kinh nghiệm 3: Những vị trí đặc biệt trên màn hình mà thời gian tiếp cận luôn là ngắn nhất.
Những vị trí đó chính là 4 cạnh và 4 góc của màn hình chúng ta. Nếu có ai đó bất ngờ kêu bạn đưa chuột đến góc màn hình hoặc bất kì cạnh nào thì bạn chỉ đơn giản là “phóng tay” rê chuột đến đó mà không cần phải quan tấm đến đường đi hay vị trí dừng của nó. Lý do rất đơn giản, 4 cạnh hay 4 góc là giới hạn cuối cùng của màn hình, cho dù bạn cứ tiếp tục kéo chuột thì con trỏ chuột trên màn hình vẫn ở đó thôi. Nhưng ngược lại, khi ai đó kêu bạn đưa chuột đến vị trí cách cạnh phải màn hình 5 pixel thì hẳn bạn sẽ ngồi canh từng pixel một khi di chuyển con trỏ chuột đến gần đó. Đó là lý do tại sao nút “Start” từ đời Windows XP (các đời Windows 95, 98, 2000 và ME nút Start cách các cạnh 1 pixel) lại nằm trọn ở góc trái màn hình và thanh “Finder” của Mac OS nằm cạnh trên. Đây đều là những vùng dễ tiếp cận nhất.
Tóm lại, định luật Fitt là một trong những định luật cơ bản và thú vị nhất khi bạn thiết kế trải nghiệm người dùng. Để có được một ứng dụng hoản hảo, bên cạnh thiết kế cho ứng dụng của bạn một bộ cánh đẹp (UI design – user interface) thì việc nghiên cứu trải nghiệm người dùng (UX design – user experience) sẽ tạo ra giá trị sử dụng cho bộ cánh đó. Không ai muốn sản phẩm của mình làm ra mà không người nào sử dụng đươc!
Theo Tinhte